Margin auto 画像 (203 無料写真)
備忘録)【HTML/CSS】margin auto 0がうまく行かないときについて|ユウキ.
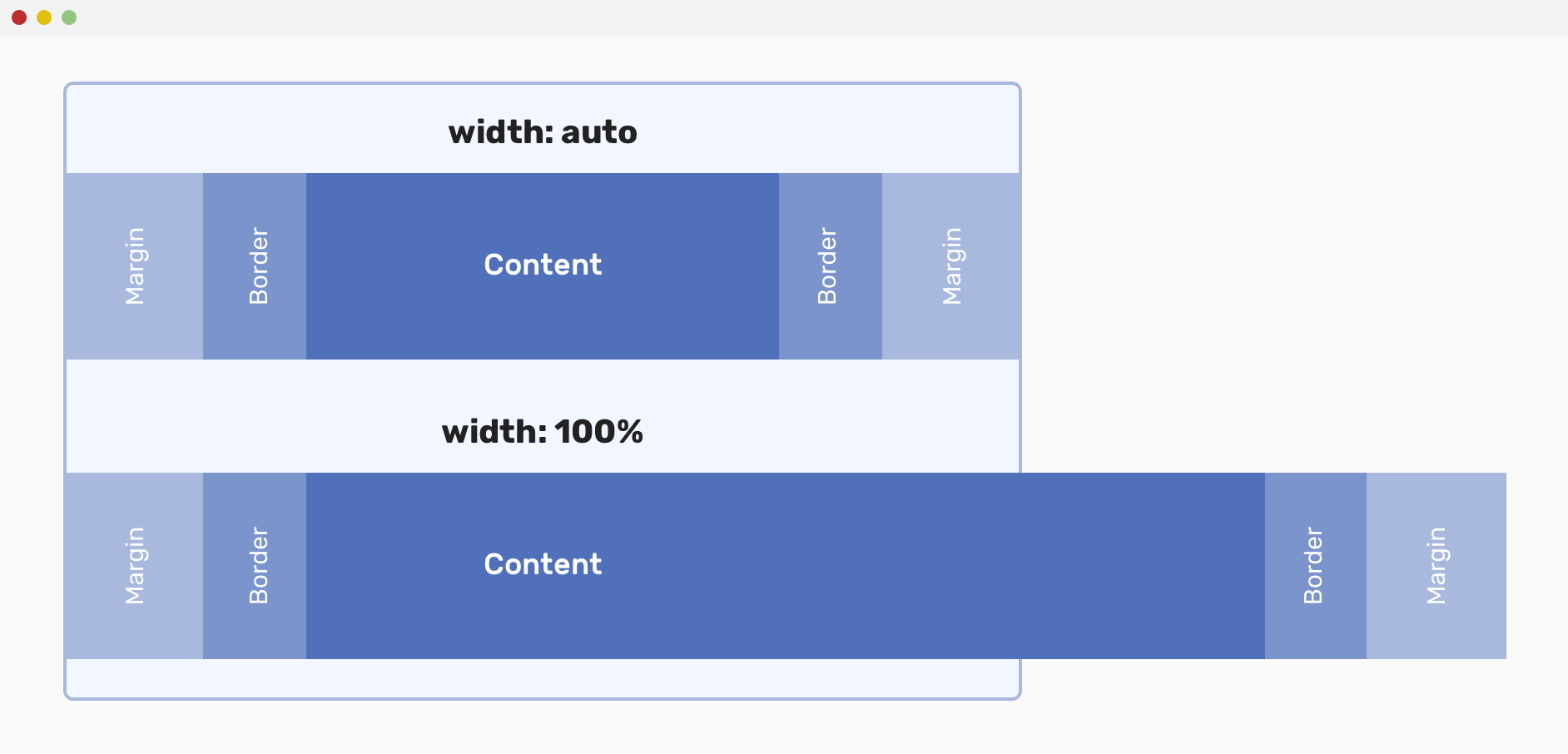
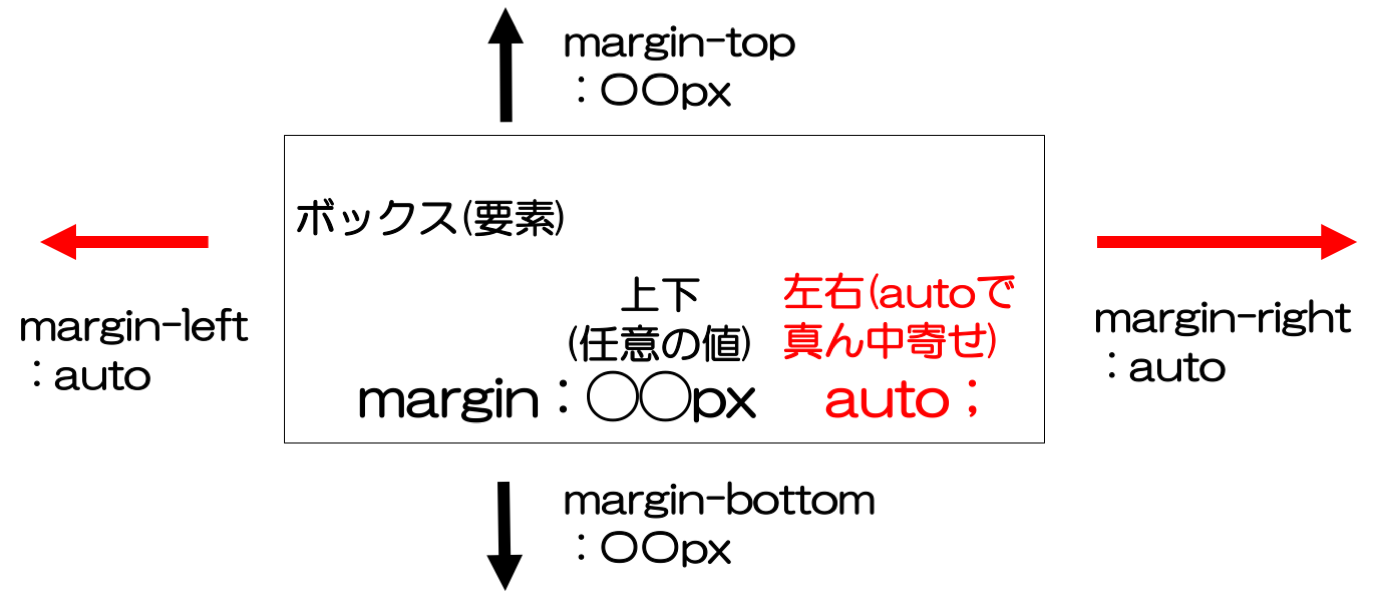
CSS【 margin 】2 ~ autoとwidthと上下と左右 - プログラマカレッジ.
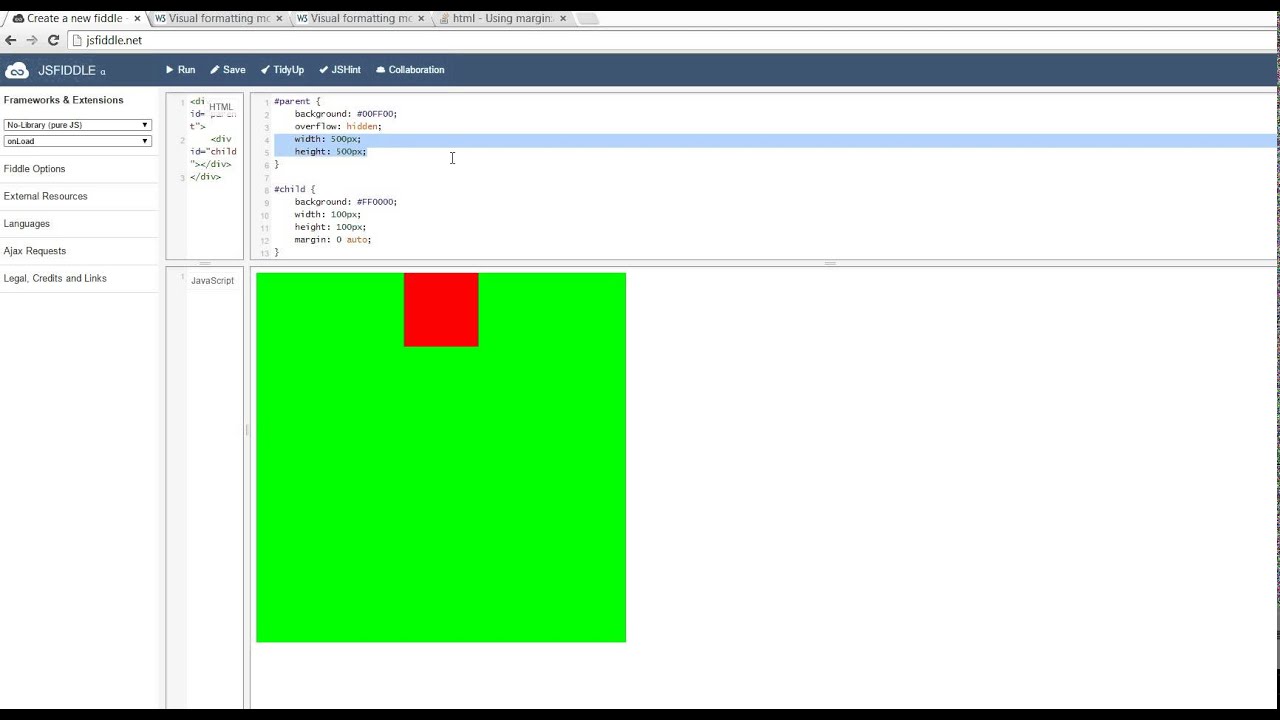
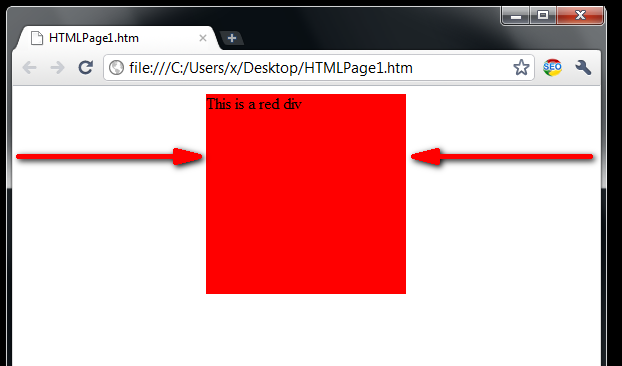
HOW TO SET A DIV IN THE CENTER OF A WEB BROWSER USING MARGINS? — PROGRAMMING REVIEW.
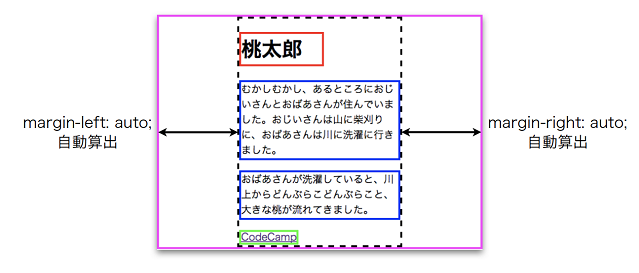
marginとautoとwidthとは?ゼロから始めるHTML/CSS講座Vol10 | CodeCampus.
11-2】marginの auto という値の「?」を解決しておこう - ほんっとにはじめてのHTML5とCSS3.
position: absolute; を使用したときの margin: auto; について考える | Abillyz.
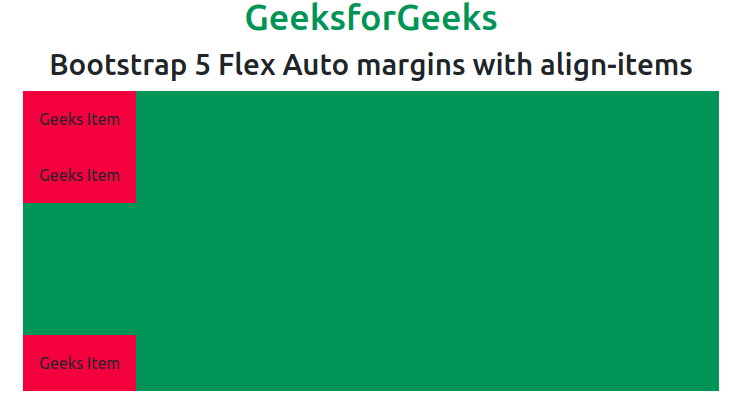
Bootstrap 5 Flex Auto margins with align-items - GeeksforGeeks.
Learn CSS Margin in one video | Margin top, Margin bottom, Margin-right | Easy tutorial. - YouTube.
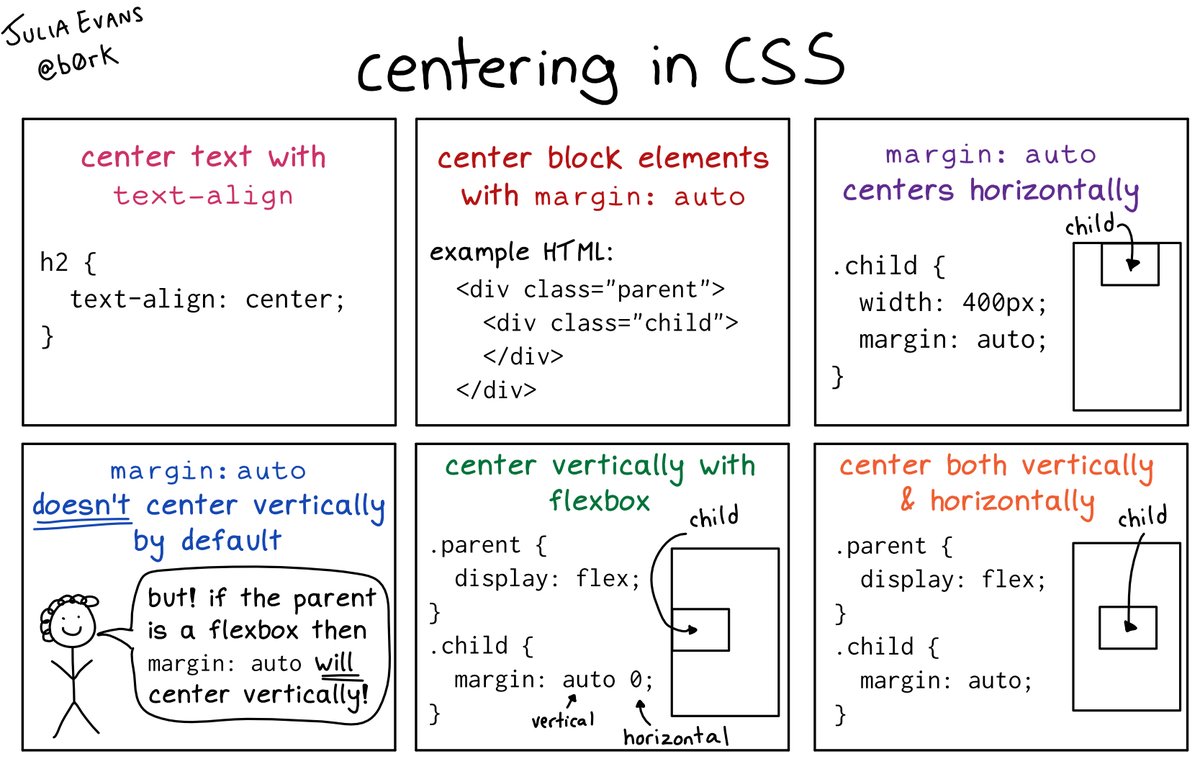
A Practical Guide to Centering in CSS.
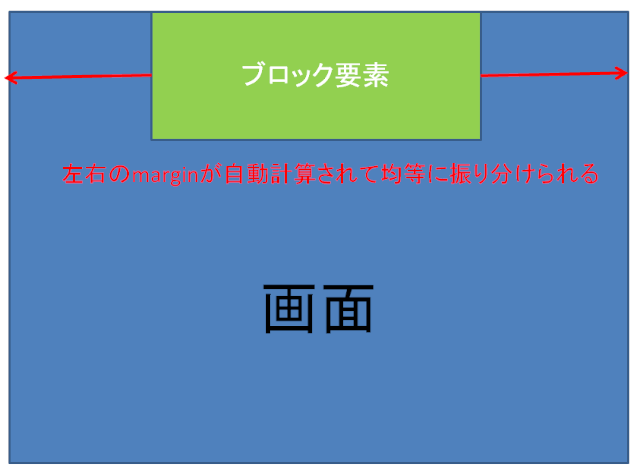
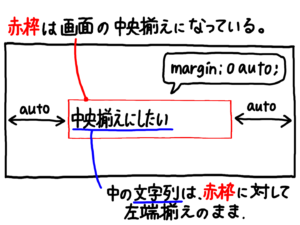
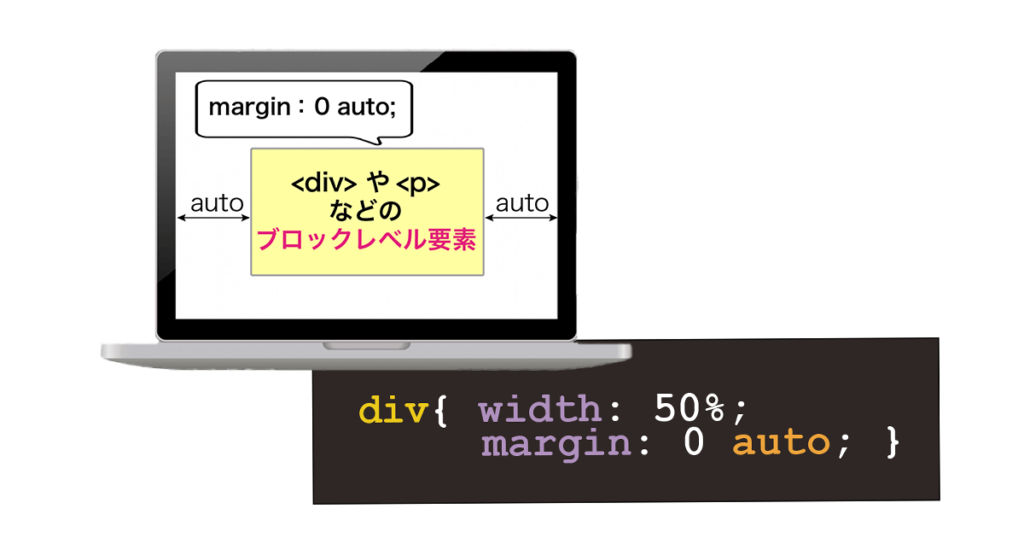
初心者・独学】margin: 0 auto;で要素を中央揃えにする。.
CSSのプロパティの値に「auto」を使ったテクニックのまとめ、マージンやサイズや配置やFlexboxなど | コリス.
css: Flexbox - margin property.
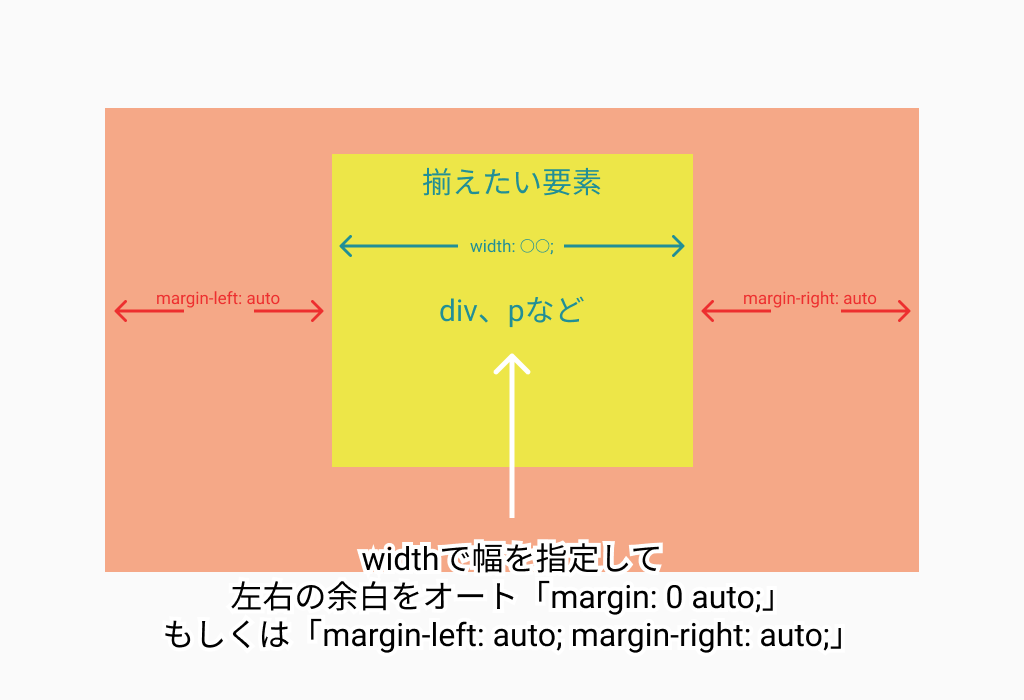
margin: auto;の正体を暴く:CSSの中央揃えテクニック | セカヤサブログ.
flexboxにmargin: auto;を使って上下左右に要素を寄せる – まめしばweb.
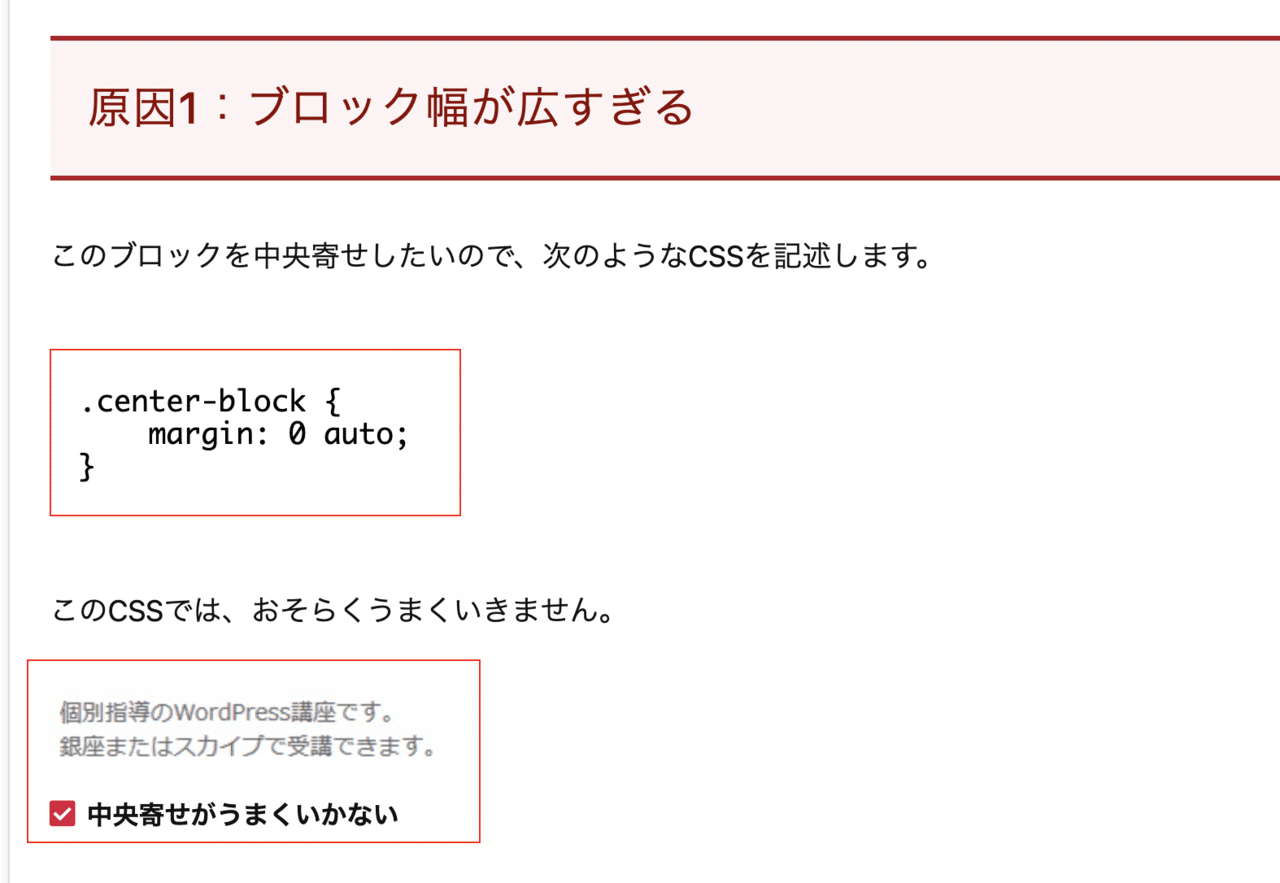
CSS】中央寄せ「margin: 0 auto」が効かない!?その理由と詳しい解説 – 株式会社RETVAL.
意外と知られていないCSSのmargin:0 autoなどの無駄な指定 | iwb.jp.
text-align:center;とmargin: 0 auto;について | こんぷれ.
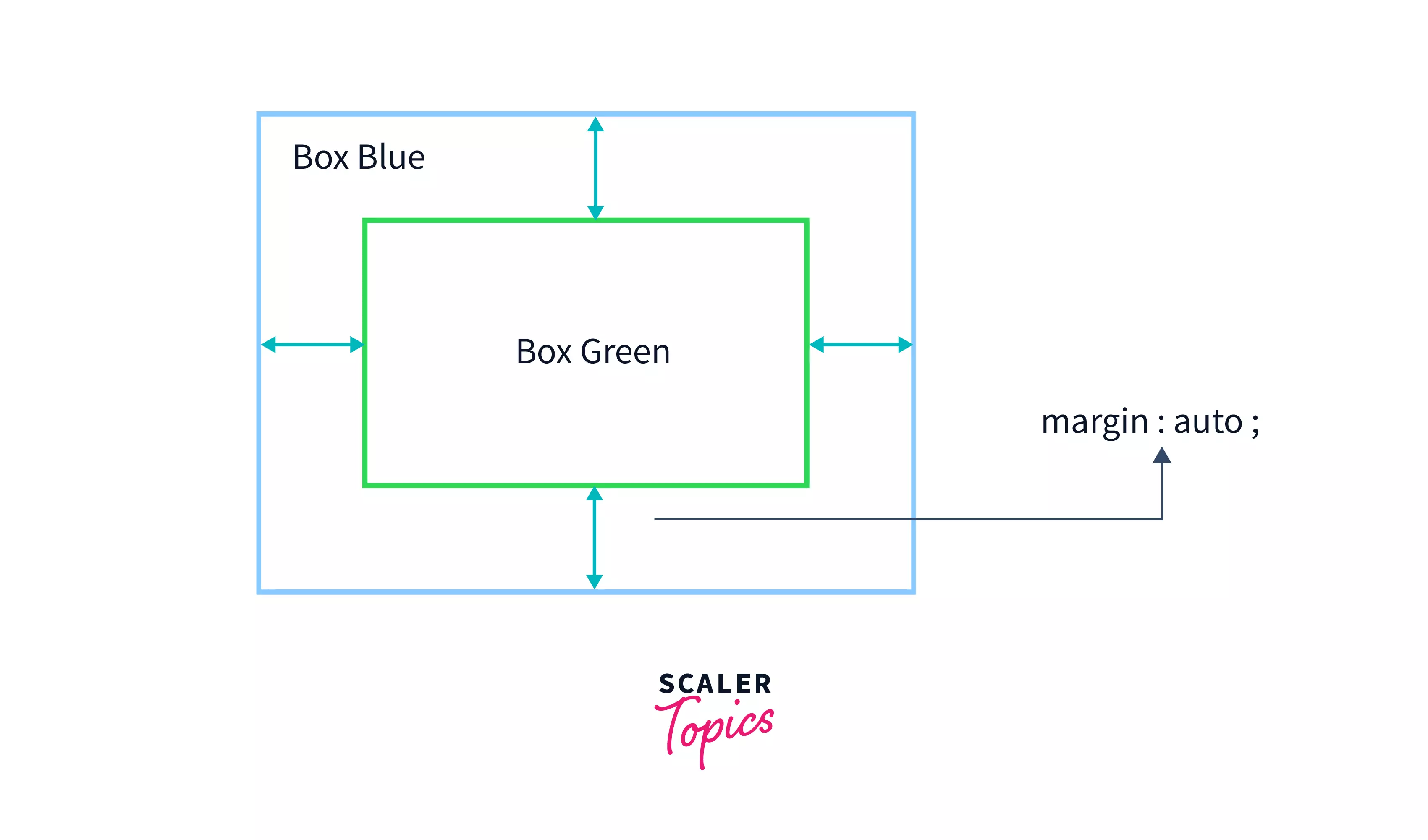
CSS Margin | Margin Property in CSS | Scaler Topics.
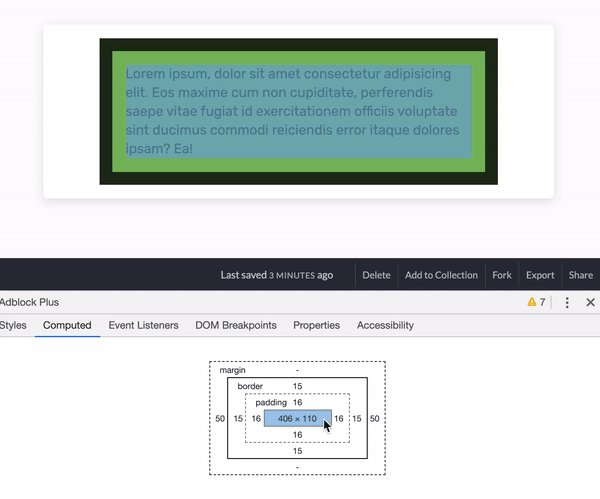
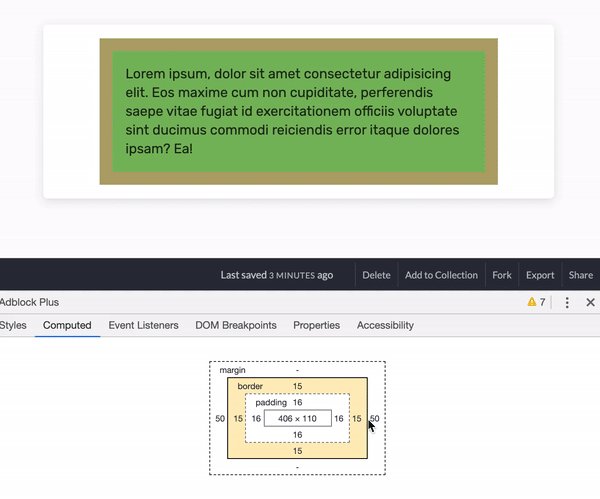
Understand the difference between Margin vs Padding in CSS? [+Demo].
inline-blockで、margin:0 auto;をしたい。.
CSS: Vertically centering a child element part 1 (margin: auto mistake) - YouTube.
IEでmarginのautoが効かない時の対応方法 - Qiita.
Everything About Auto in CSS · Issue #333 · nirjan-dev/learning-to-code · GitHub.
position: absolute; を使用したときの margin: auto; について考える | Abillyz.
marginとautoとwidthとは?ゼロから始めるHTML/CSS講座Vol10 | CodeCampus.
margin-left:auto; margin-right:auto;を指定した際の画像のサイズ変更方法 | output note.
margin: 0 auto Vs text-align: center | CSS Explained | #smartcode - YouTube.
Margin-Auto in Flexbox | Code Writers.
Everything About Auto in CSS - Ahmad Shadeed.
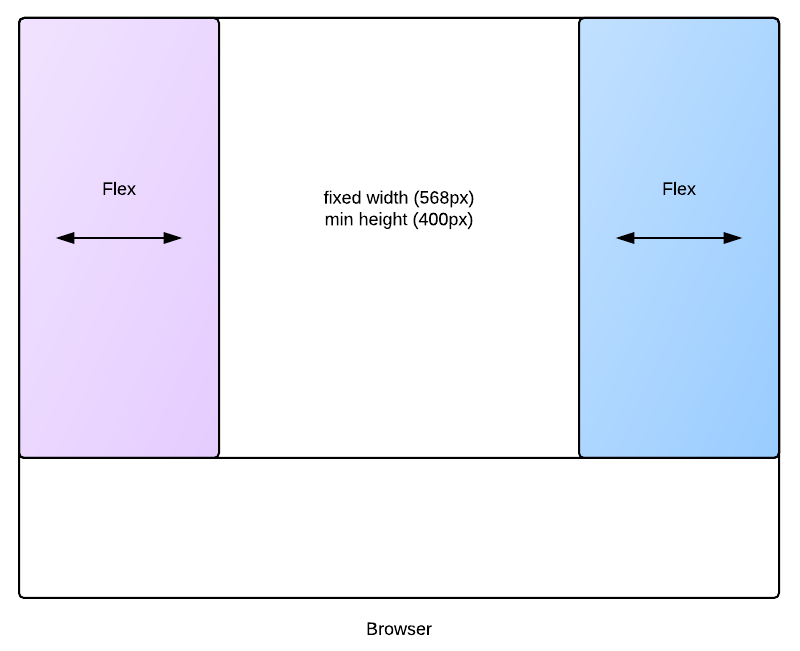
html - How to set auto-margin boxes in flexible-width design using CSS? - Stack Overflow.
CSS: marginの正しい理解 - kojika17.
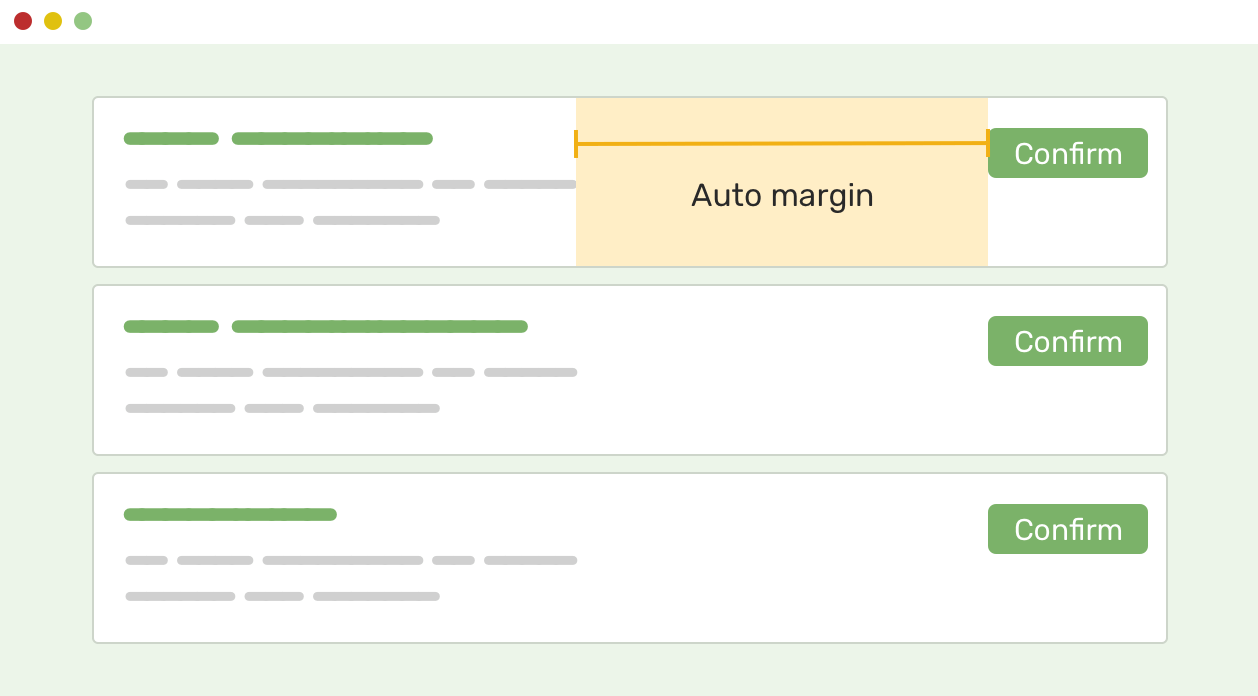
The peculiar magic of flexbox and auto margins | CSS-Tricks - CSS-Tricks.
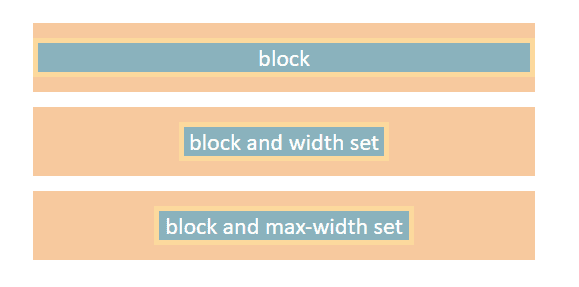
When Does margin: 0 auto Center?.
CSS Margins & Paddings Lesson | Uxcel.
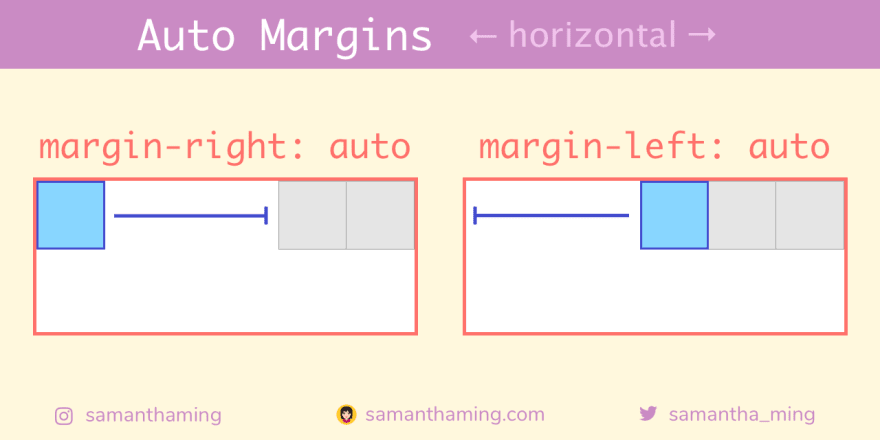
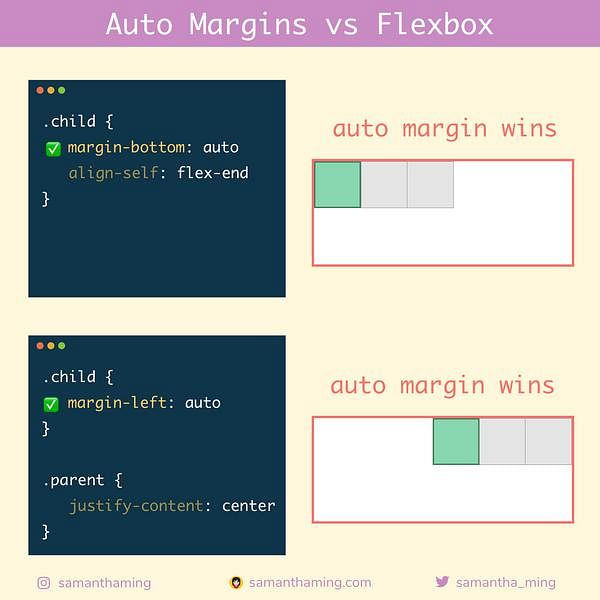
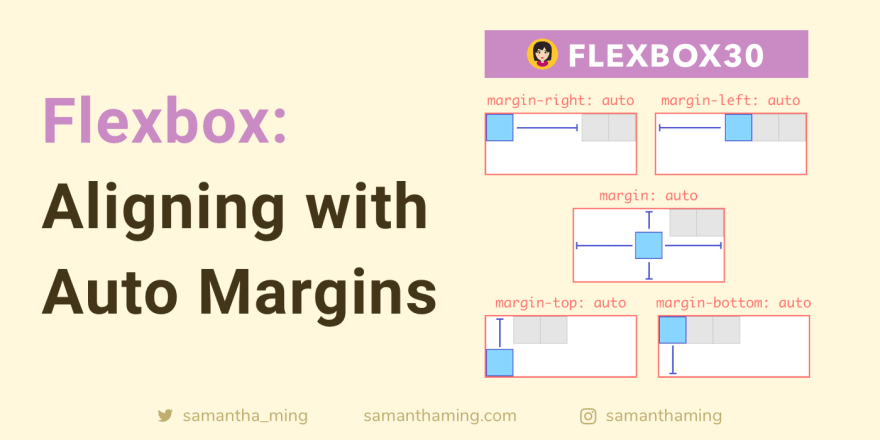
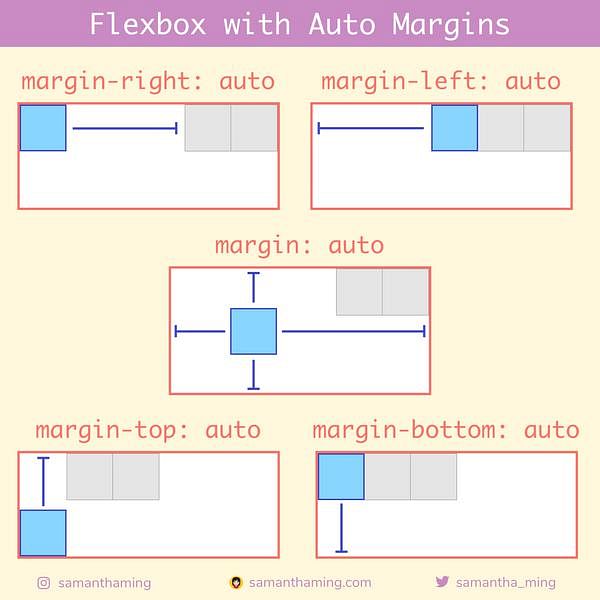
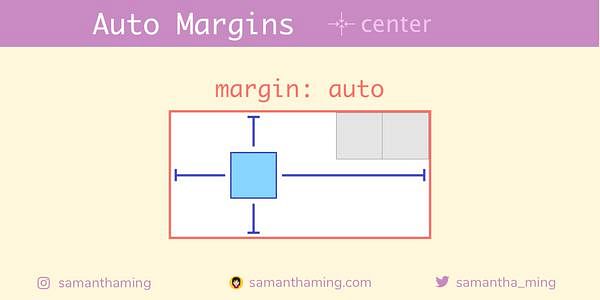
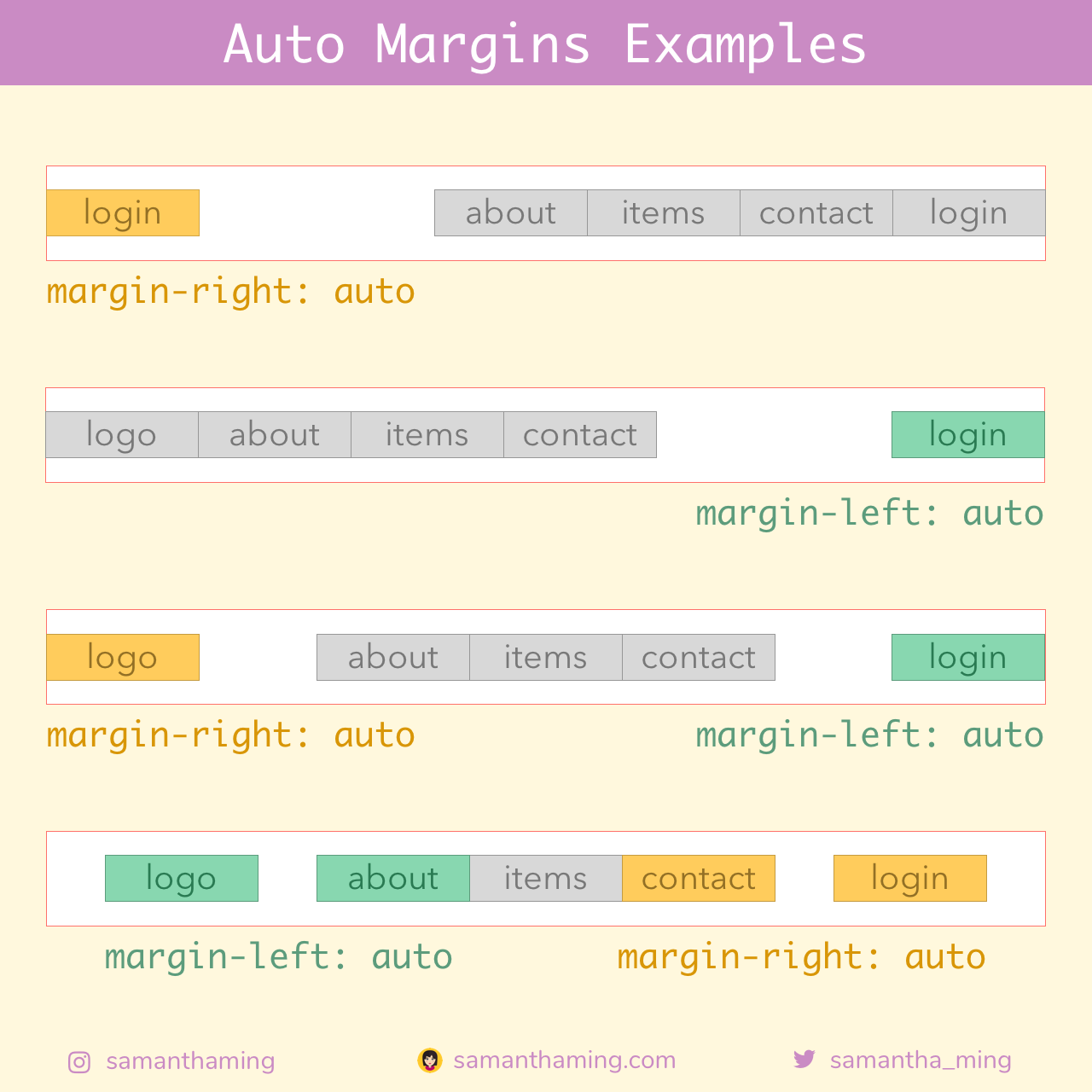
Bonus: Aligning with Auto Margins | SamanthaMing.com.
CSSのmarginとは?paddingとは?余白の指定方法まとめ.
flexboxとmargin: auto;を使ってレイアウトを組んでみよう|東京目黒区のWeb制作・ホームページ制作会社|株式会社8bit.
How to maintain margin among sections (auto layout)? - Ask the community - Figma Community Forum.
Centering Layouts with CSS using Margin: Auto - YouTube.
写真パートナー:
margin auto 画像