スマホ 横幅 px (346 無料画像)
2022年最新スマホ画面サイズ一覧_iPhone/Android(アンドロイド)のインチ/解像度/大きさ/比較 | デジマースブログ.
スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう | b..
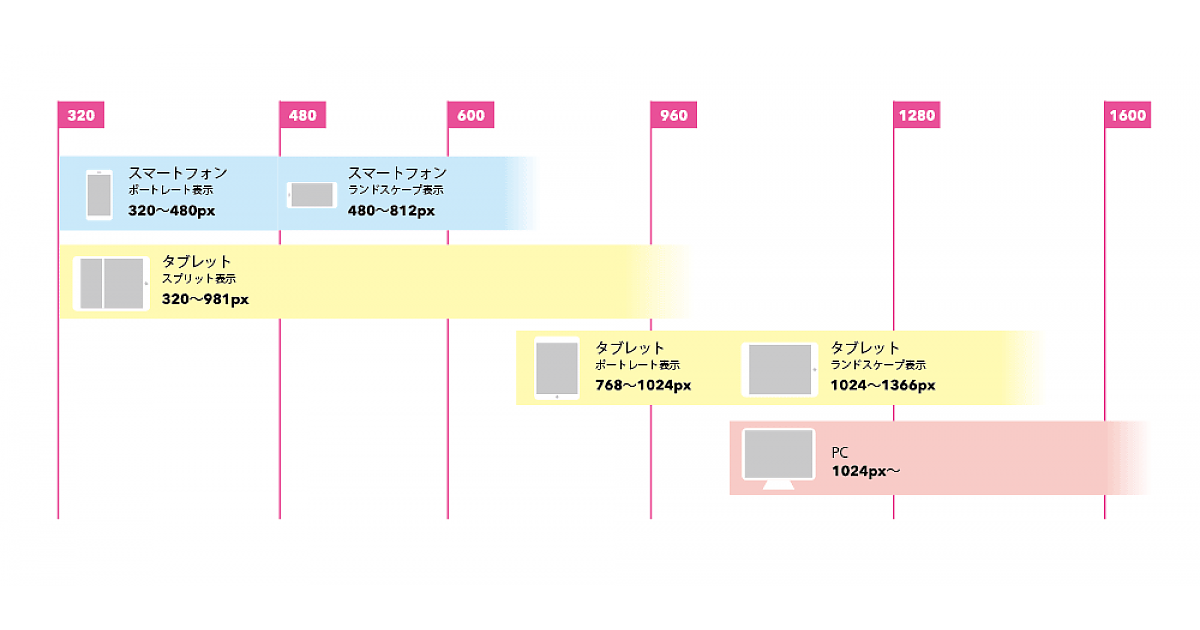
WEBデザインの横幅サイズはこれで決まり!基礎から徹底解説 | 生き方・働き方・日本デザイン.
2022年最新スマホ画面サイズ一覧_iPhone/Android(アンドロイド)のインチ/解像度/大きさ/比較 | デジマースブログ.
iPhone Safariブラウザサイズは何px? viewport width=device-width時 | WEBスキルアップ君.
スマホ時代に最適な画像のサイズや新常識|成果につながるWebスキルアッププログラム.
ベストなブログ画像サイズって?】スマホにも最適な決め方解説 | 雪のやさしいマーケティング.
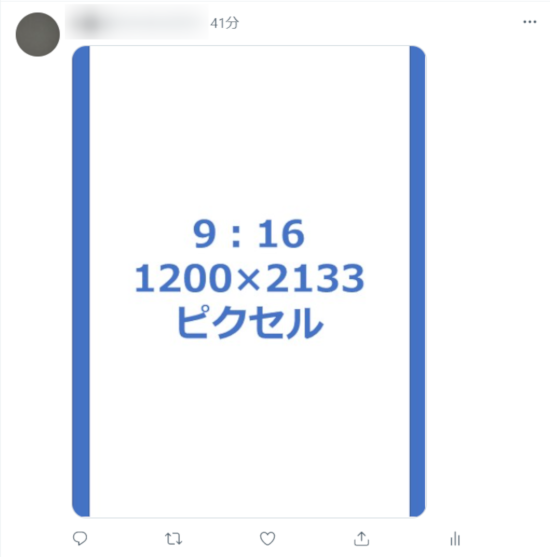
Twitterの画像サイズまとめ完全ガイド!PCとスマホでの表示確認方法も紹介.
初心者向け】レスポンシブなfont-sizeの単位はどれが良いか検証してみた - 高いウェブ集客力で企業を成功に導くホームページ制作会社|(株)ワイコム・パブリッシングシステムズ(福岡).
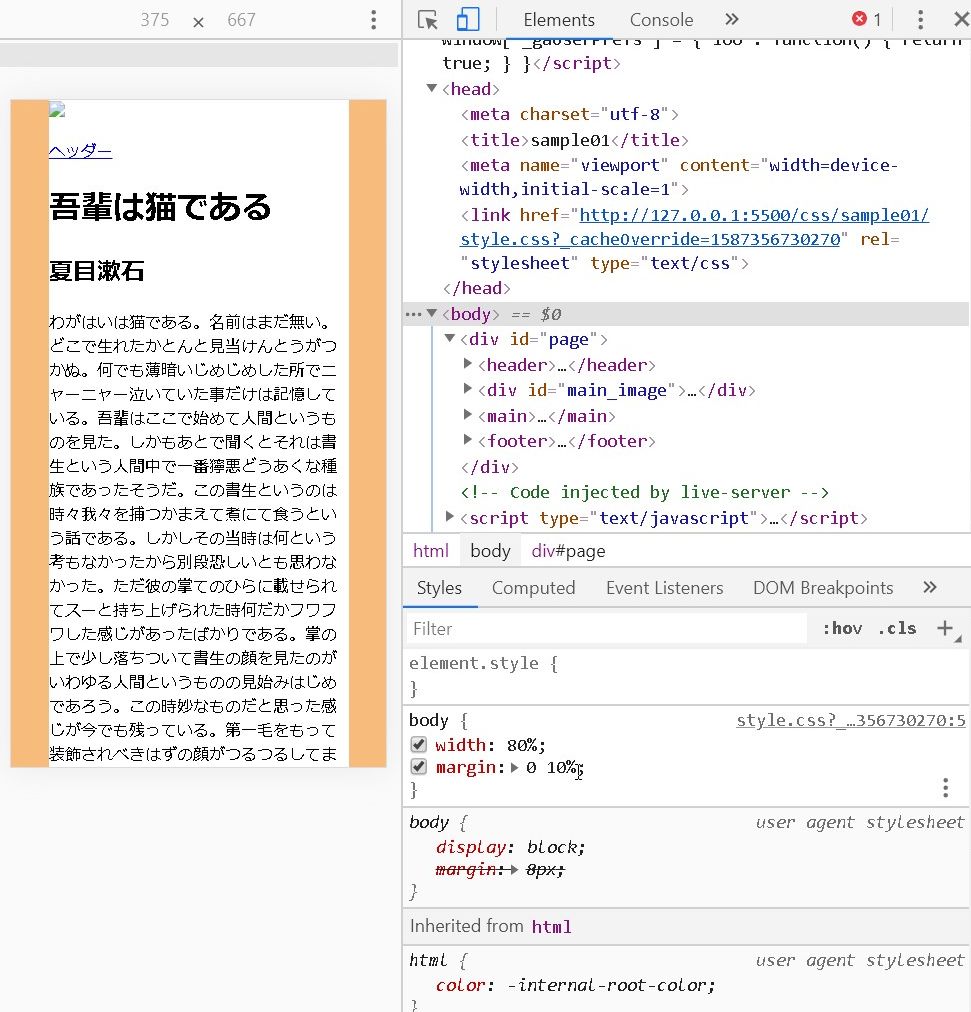
iPhone用にサイトの幅と画面の幅を合わせるには.
Android] dp, px, dpi, sp アプリ画面の解像度単位を包括・統一的に扱う.
2020年版】Webデザイナーが覚えておきたいWebデザインの横幅サイズを解説! | ELEMENT, INC..
Android] dp, px, dpi, sp アプリ画面の解像度単位を包括・統一的に扱う.
スマホデザインに最適なフォントサイズは何PX?読みやすい文字サイズ、行間などの基準を探るべく50サイトを調査! - ソロ学.
iPhone 8、ピクセル密度は521ppi、画面解像度は2,436×1,125に?! | ゴリミー.
WEBデザインの横幅サイズはこれで決まり!基礎から徹底解説 | 生き方・働き方・日本デザイン.
決定版】Webデザインの最適な横幅について、サイト制作のプロが解説 | 採用おむすび.
スマホサイトの画面サイズと作成のポイントについて – 東京のホームページ制作 / WEB制作会社 BRISK.
iOS・Android端末のCSSピクセル・dp解像度一覧。レスポンシブでメディアクエリのブレイクポイントは結局何ピクセルなのか?はどこまで対応するかで変わる。(2018年度) | WEMO.
スマホサイトの画面サイズと作成のポイントについて – 東京のホームページ制作 / WEB制作会社 BRISK.
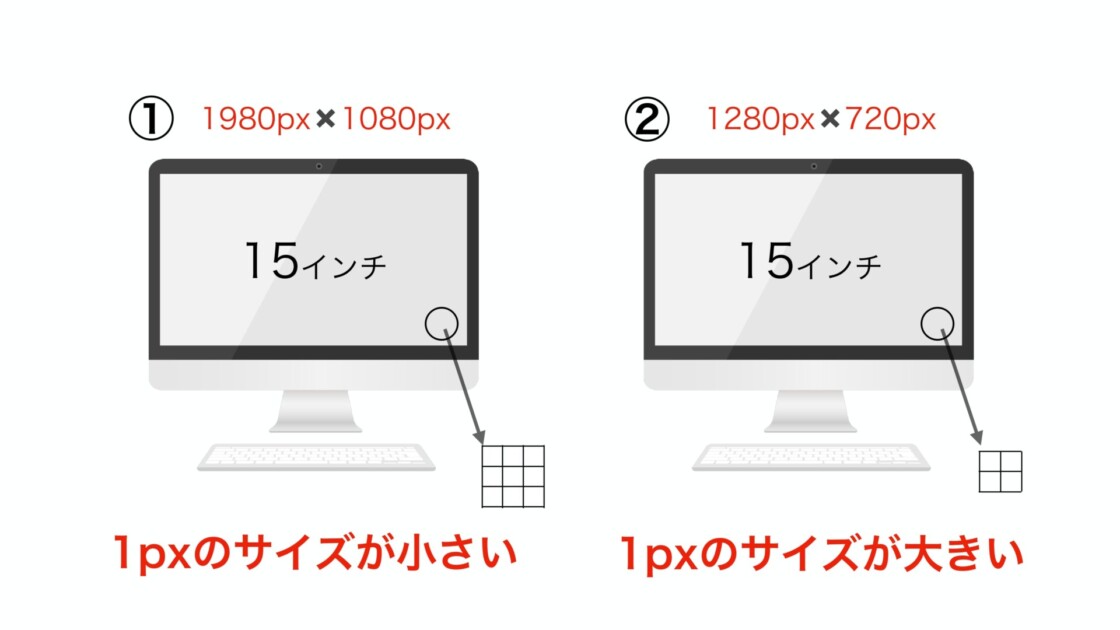
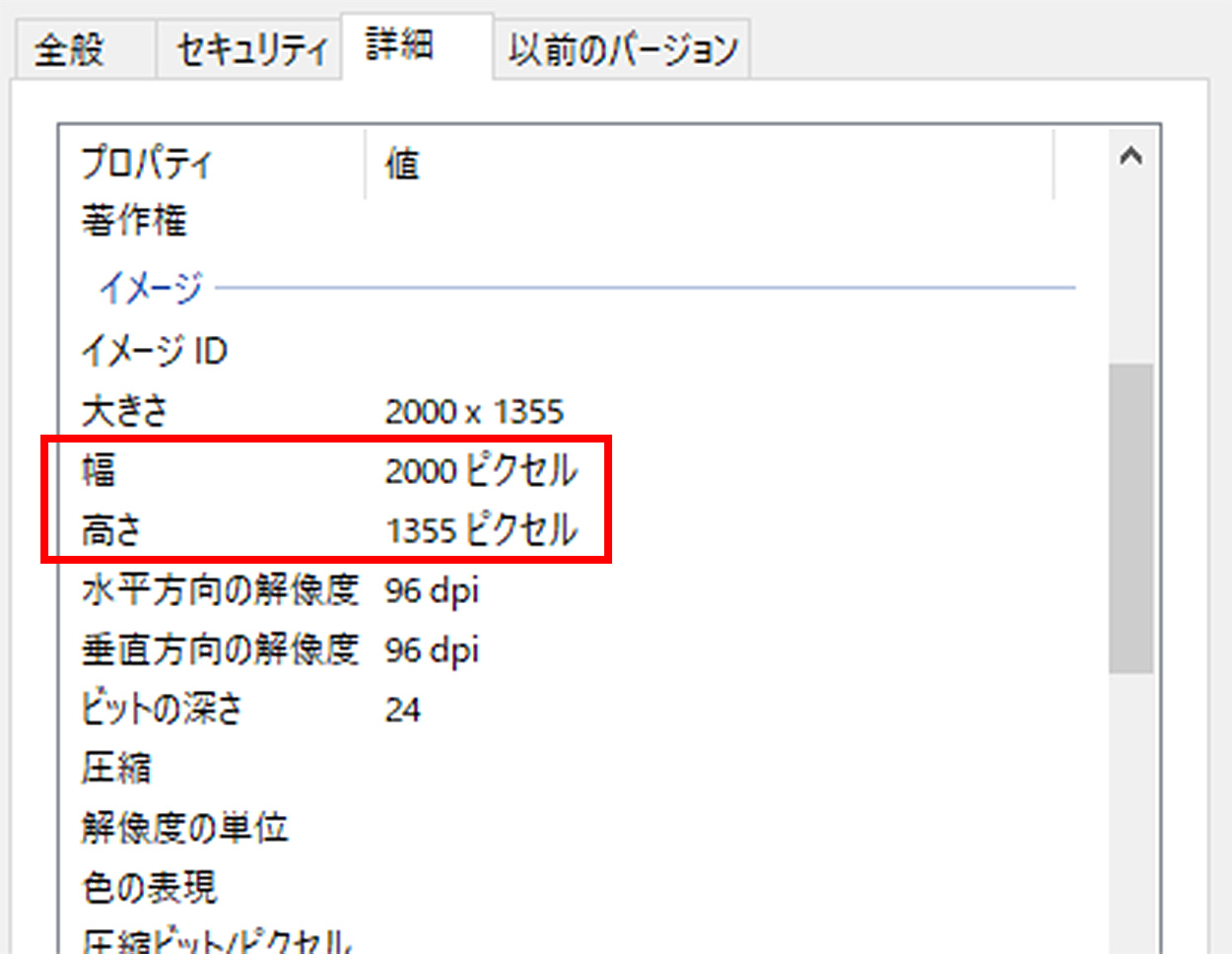
レスポンシブコーディング】なぜサイズが2倍?デザインデータの読み方 | どぎブロ.
2020年版】Webデザイナーが覚えておきたいWebデザインの横幅サイズを解説! | ELEMENT, INC..
意外と教わらない】Webデザイナーなら知っておくべき画面サイズのお話。 | 株式会社LIG(リグ)|DX支援・システム開発・Web制作.
iPhone Xのセーフエリアやマージン幅について - Qiita.
Webサイトのコンテンツ幅って何pxで考えれば良い?必要性も含めて考えてみる | Arrown.
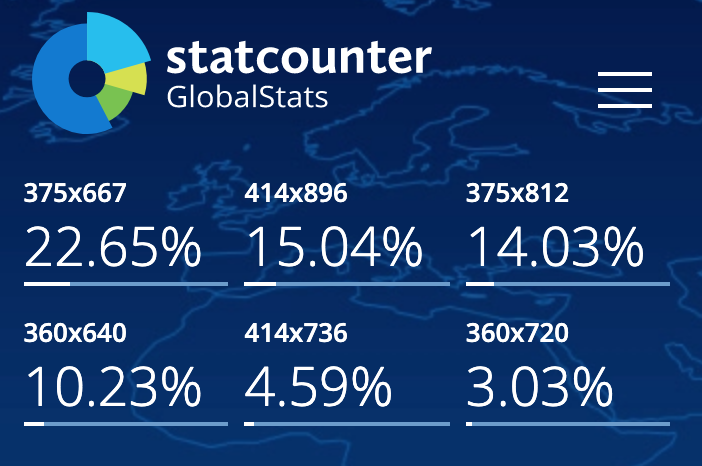
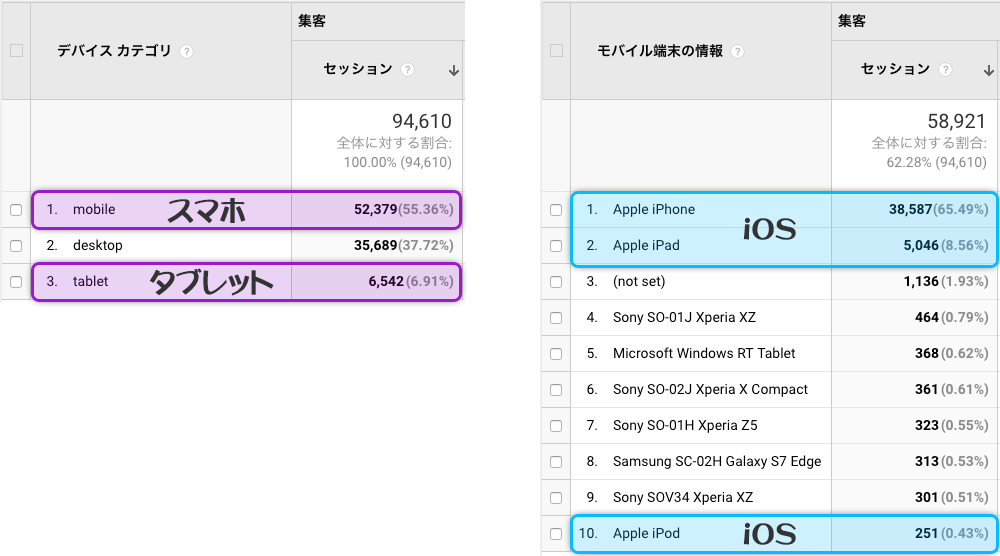
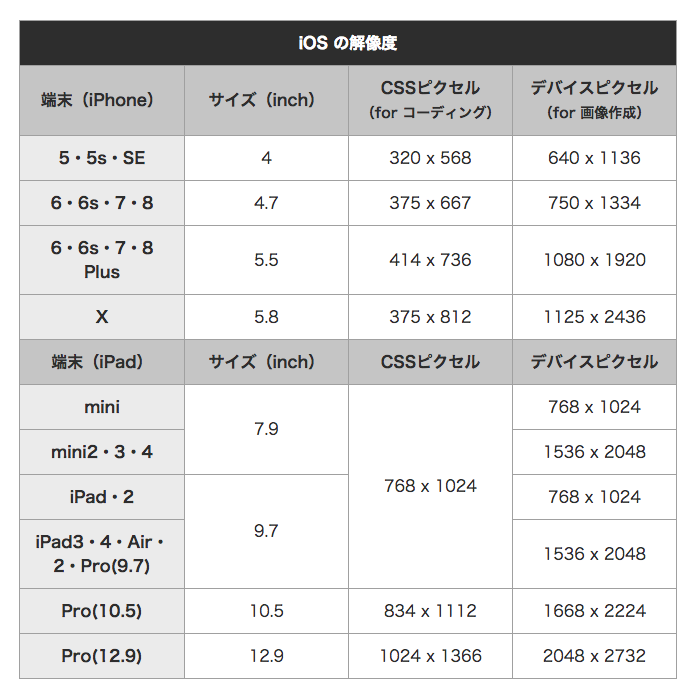
2022最新】スマホ・タブレットの解像度一覧表(画面サイズの割合)iPhone・iPad.. | Webデザイン ABC.
Webサイトデザインの横幅サイズ!もう何pxか迷わない! 2017年1月版 | FASTCODING BLOG.
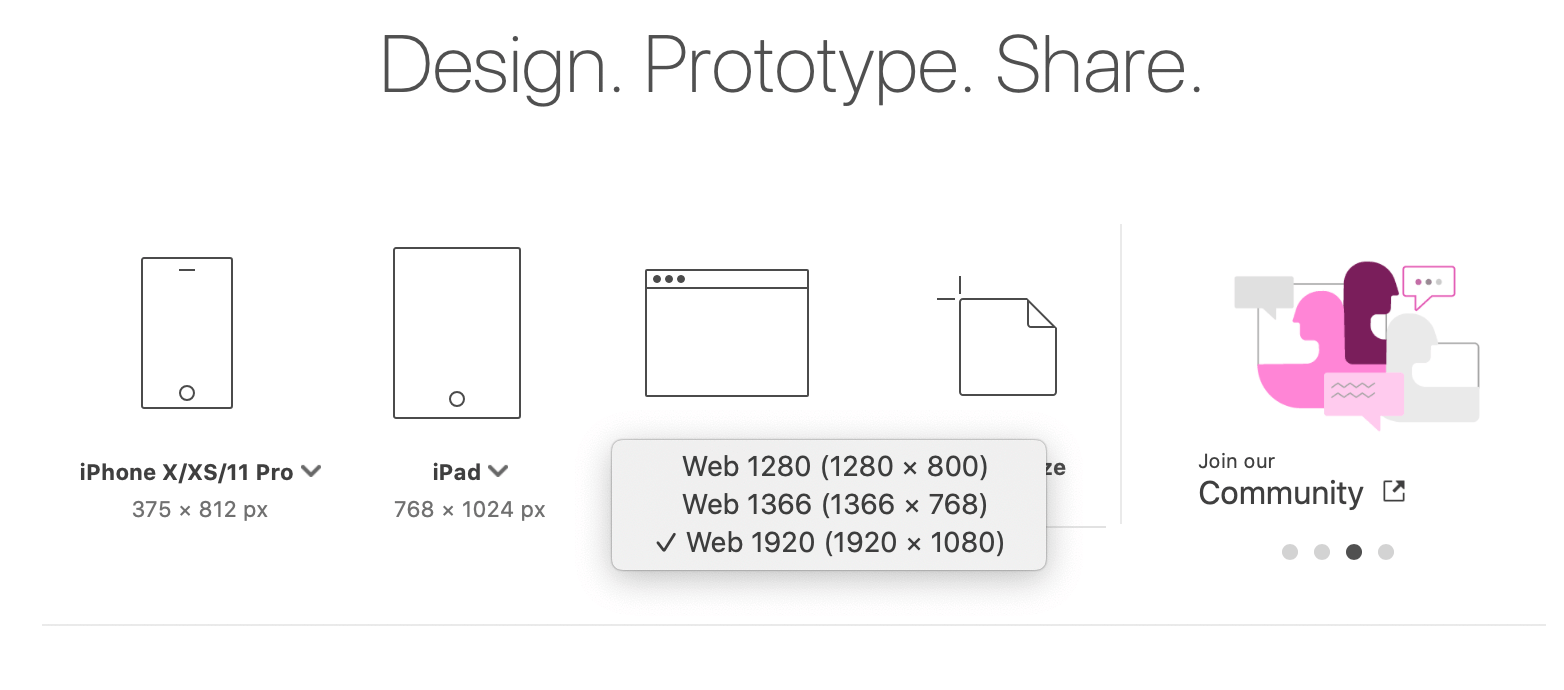
Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い?PC・スマホ・タブレットそれぞれの設定サイズについて考えてみよう! | Arrown.
Androidアプリデザインを始める前に知っておきたい4つのこと – 東京のホームページ制作 / WEB制作会社 BRISK.
2022年最新スマホ画面サイズ一覧_iPhone/Android(アンドロイド)のインチ/解像度/大きさ/比較 | デジマースブログ.
Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い?PC・スマホ・タブレットそれぞれの設定サイズについて考えてみよう! | Arrown.
CSS】スマホで表示した時に画面が横にスクロールする状態を解決する方法 | EGUWEB.
Webデザインカンプのアートボードサイズ何pxにしたらいい?|Gita(ジータ).
2018年4月版】もう迷わない!Webサイト横幅サイズの大正解 | FASTCODING BLOG.
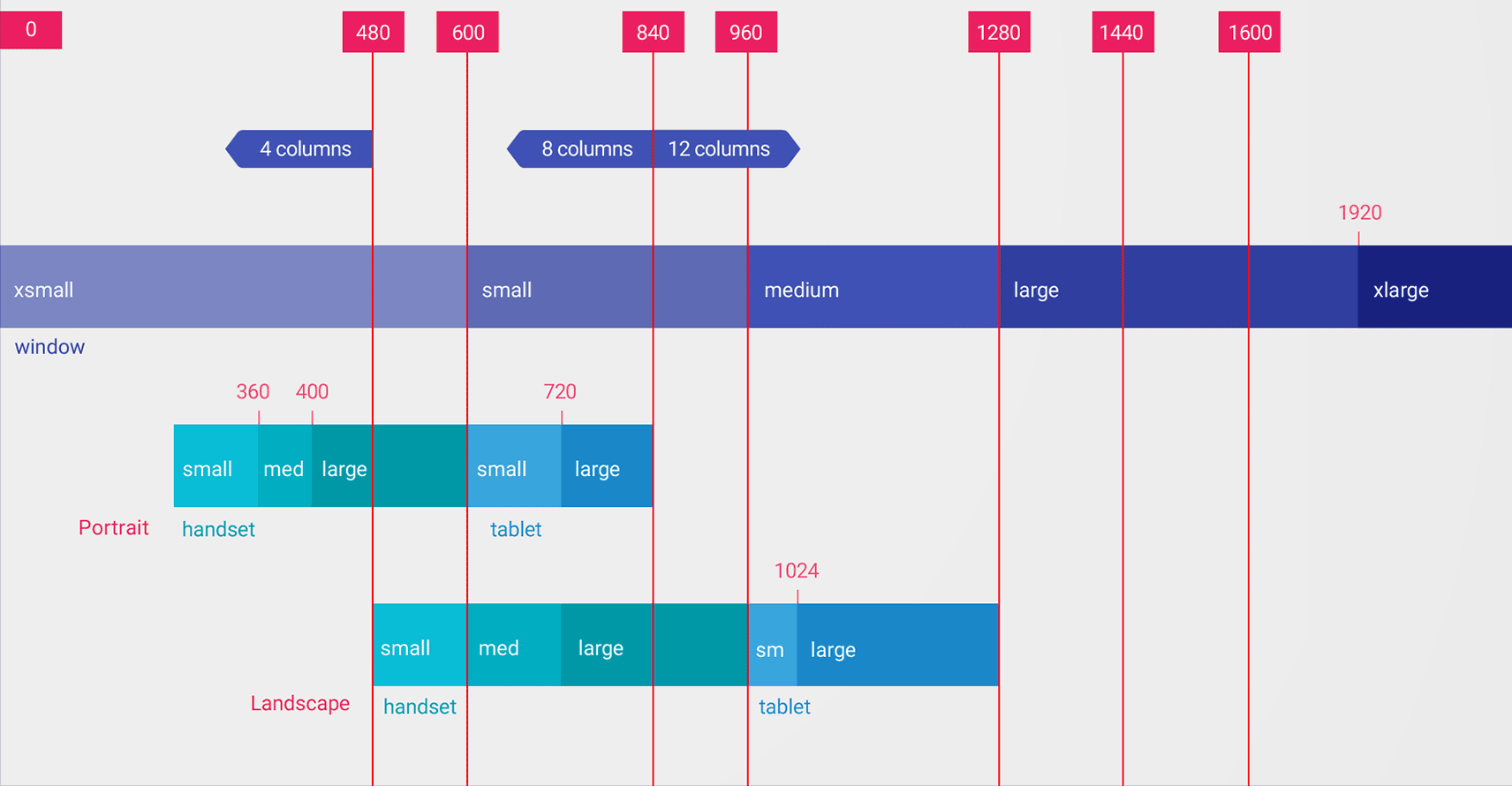
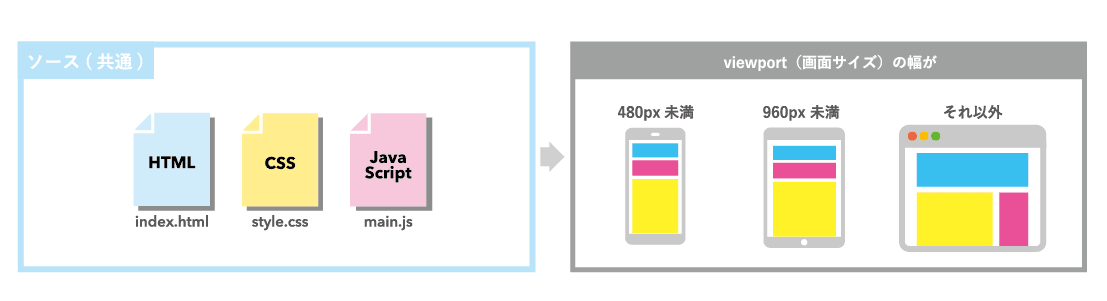
2023年】レスポンシブデザインのブレイクポイントまとめ! - PENGIN BLOG.
2023年】レスポンシブデザインのブレイクポイントまとめ|どのデバイスでも綺麗に見える秘訣とは |caroa.
ランディングページ(LP)制作者必見!最適なサイズとは? | 株式会社シーズ・クリエイト|WEB制作・マーケティング|柏市・松戸市・流山市.
写真パートナー:
スマホ 横幅 px