Html css 背景画像 全画面 (201 無料画像)
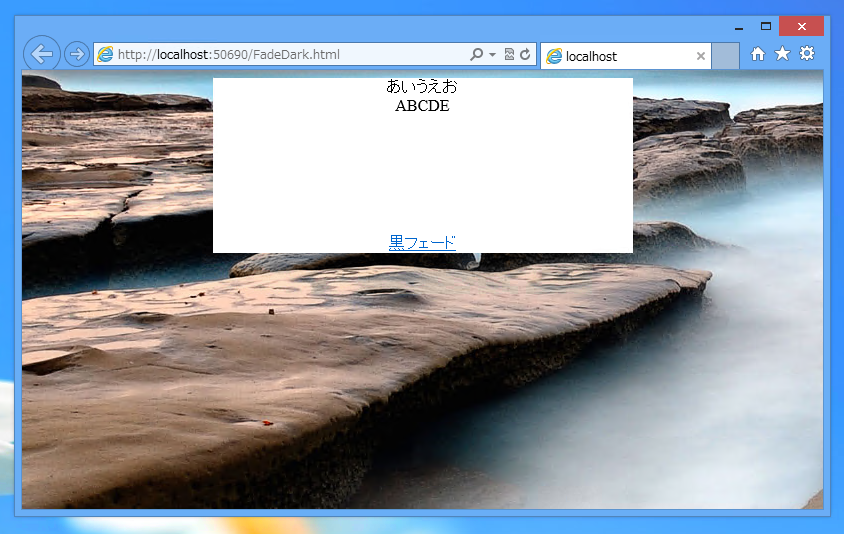
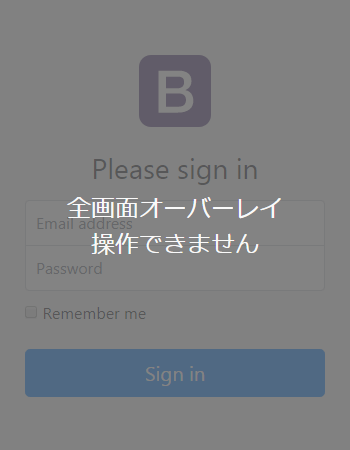
CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過 | STALDIA(スタルディア).
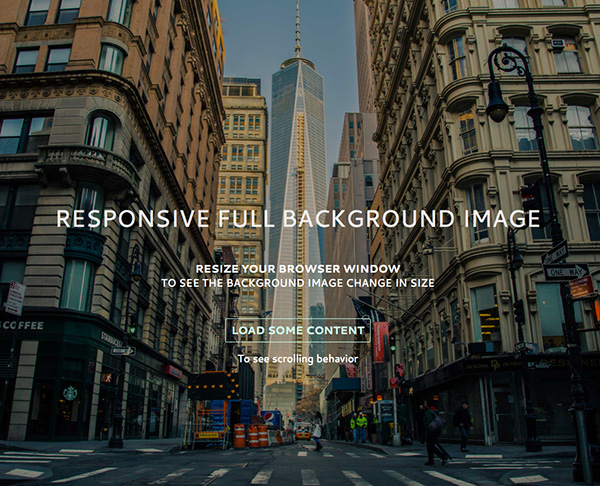
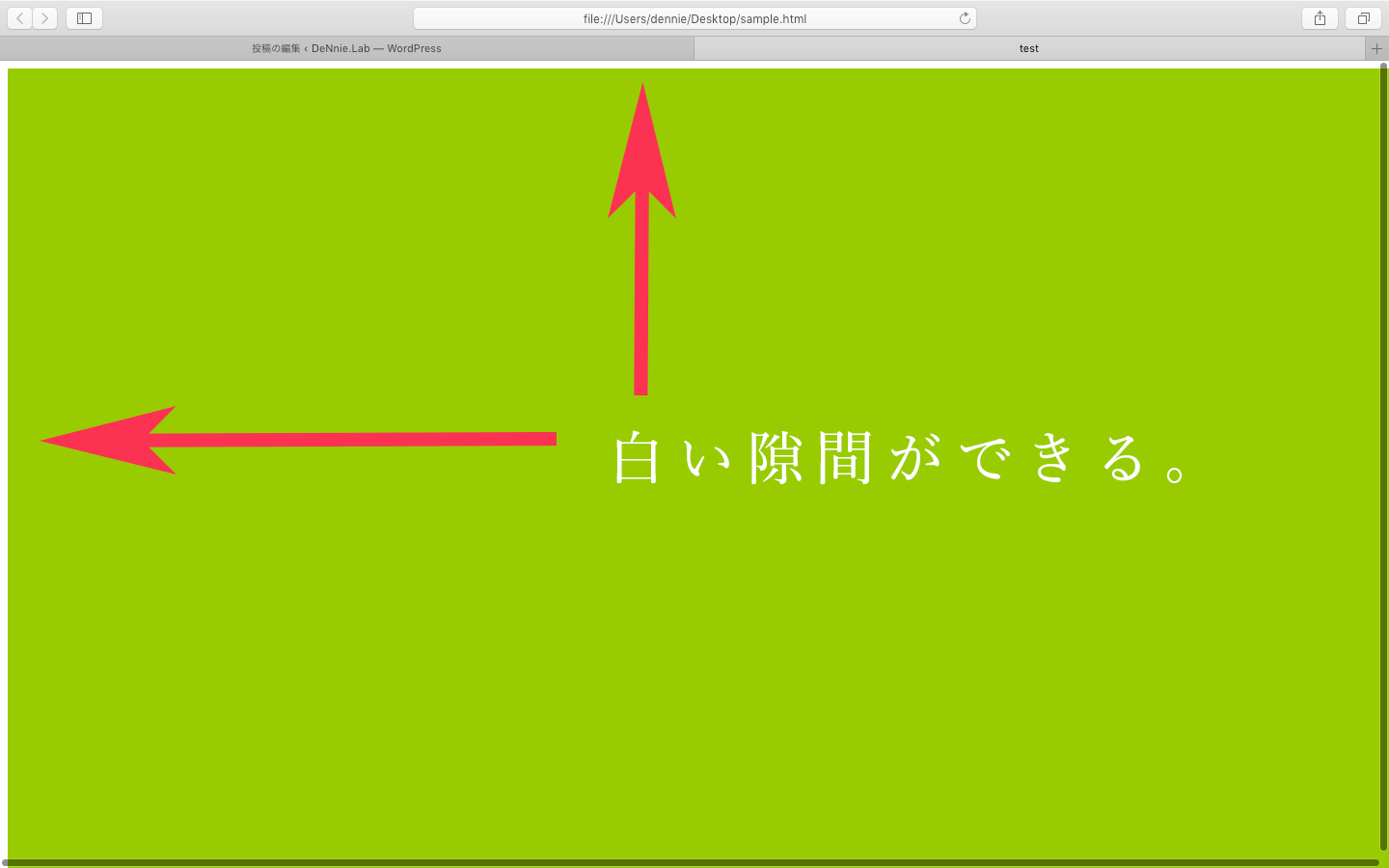
CSS 背景画像を画面いっぱい表示する – DeNnie.Lab.
CSS】background-imageで背景画像に半透明レイヤーを重ねる小技|Into the Program.
CSSのみで背景パターンを実現する方法(7種類サンプル).
HTML・CSSで背景画像を画面いっぱいに全画面表示する方法! | Qumeruマガジン.
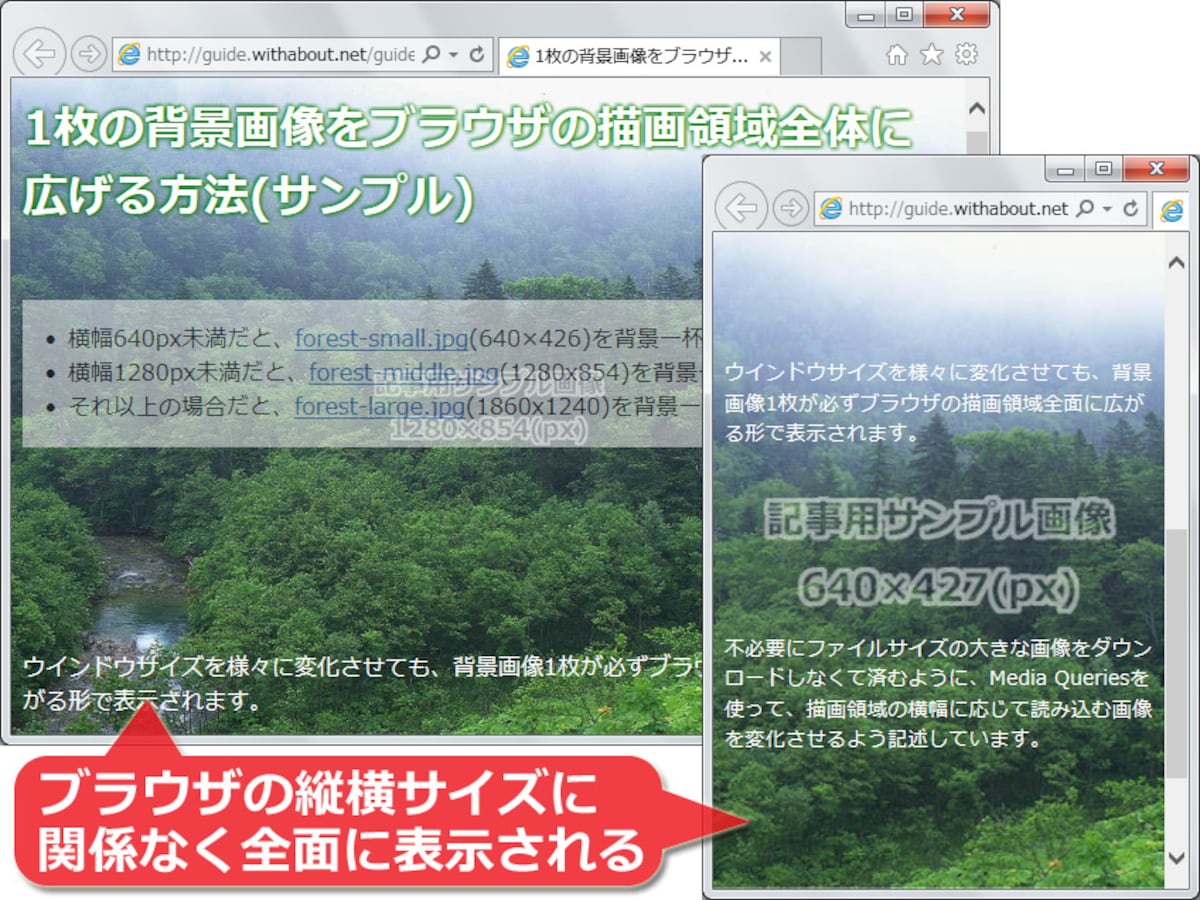
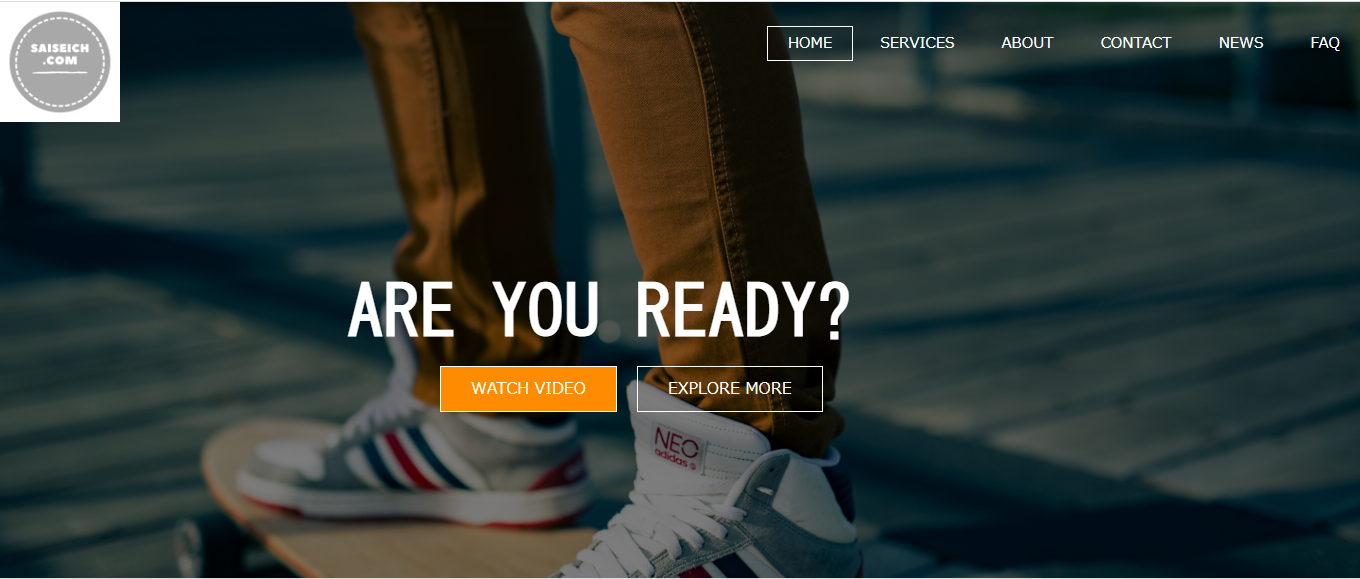
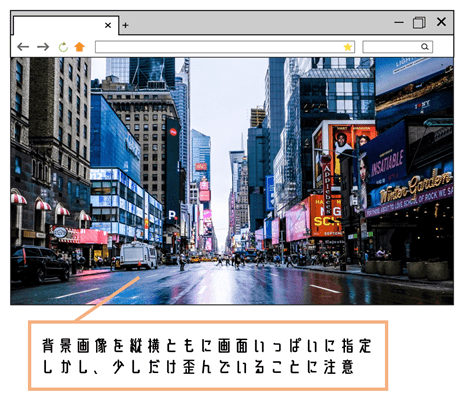
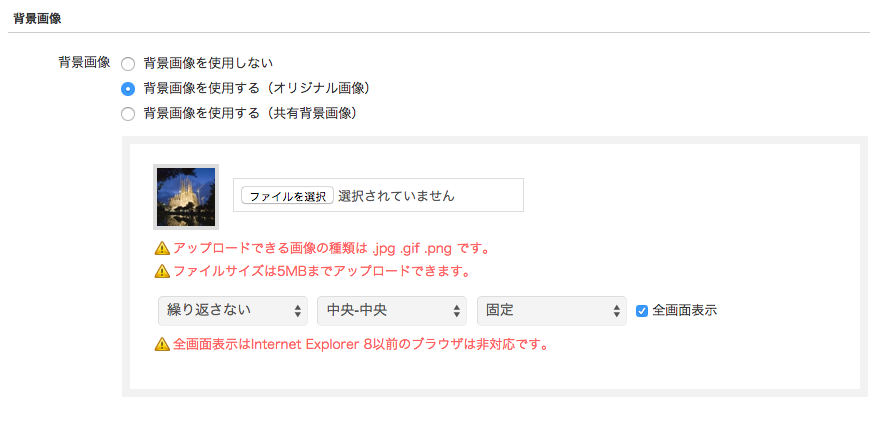
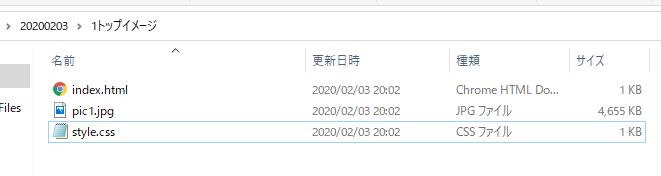
HTMLの背景画像として写真1枚を全画面に表示する方法 [ホームページ作成] All About.
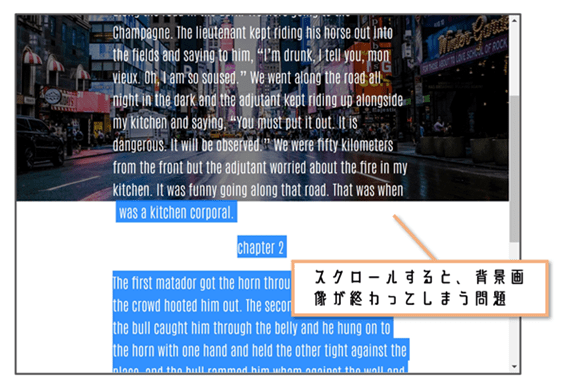
全画面表示の高さは100vhで大丈夫? | 鹿児島市でホームページ・SNSを集客に活かすならコーディングデザイン.
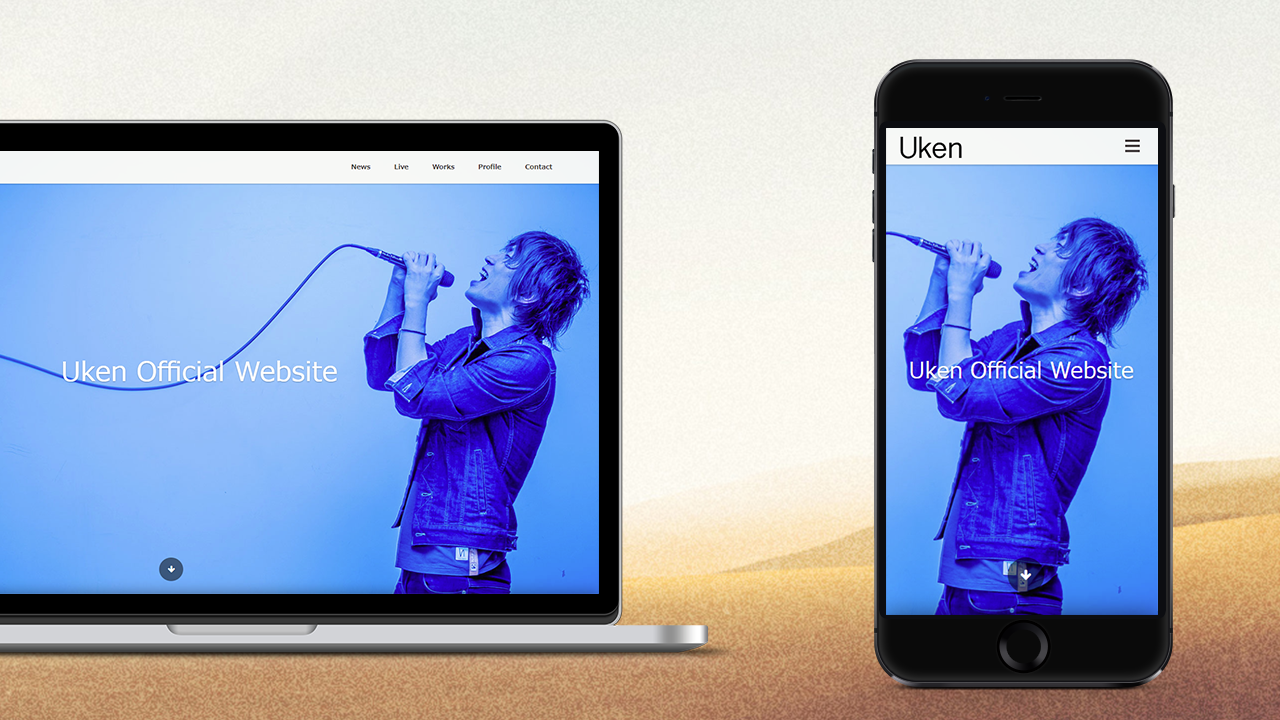
CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでもスマホでも背景画像を全画面表示しよう! - ディレイマニア.
コピペで簡単】cssで画面いっぱいに画像を魅せる方法。スマホもPCも大きな画像を見せたい! | ルイログ.
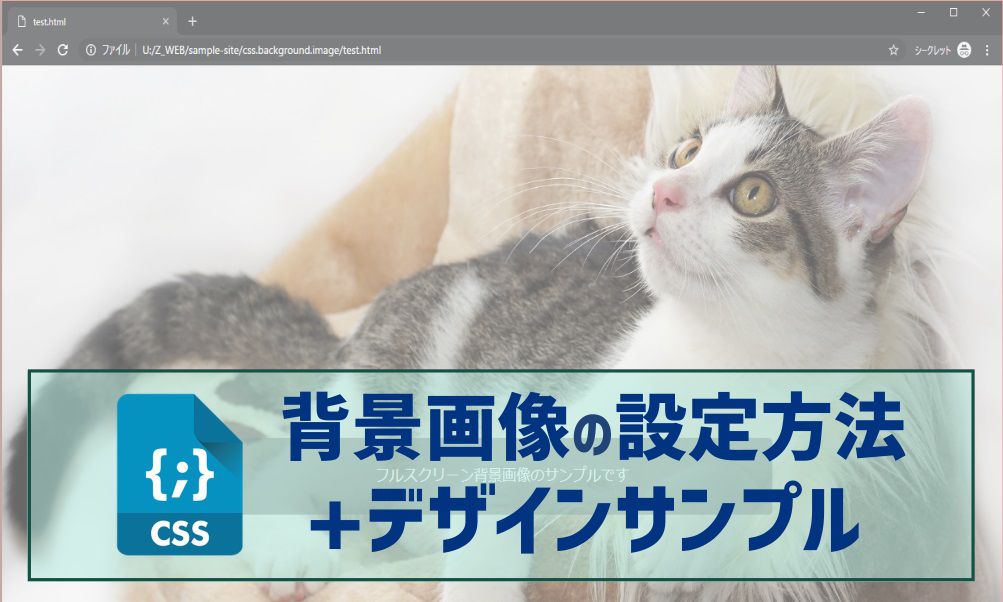
CSS] 背景画像をフルスクリーン表示(画面いっぱいに!)+デザインサンプル5選。 | KodoCode.
コンテンツ幅と画面いっぱいの背景とCSSカスタムプロパティ - SHIN株式会社 |熊本のホームページ制作・システム開発.
CSS 途中で要素を画面いっぱいに広げる | テクニカルノート.
CSS] 背景画像をフルスクリーン表示(画面いっぱいに!)+デザインサンプル5選。 | KodoCode.
CSS】背景(background)を2色にする | 125naroom / デザインするところ(会社)です。.
css】背景画像を重ねつつレスポンシブする | ほぼほぼ4コいち.
CSSだけで実装可能!画面いっぱいに動画背景を表示する方法 | ビギナーズハイ.
CSSとjQuery】ボックスの高さをブラウザの高さに合わせるテク3つ! | WEBDESIGNDAY.
CSSでスマホの画面いっぱいに要素を表示したい!100vhがはみ出して見切れる時の対処方法。 - ソロ学.
CSSで全画面オーバーレイを実装する方法&コード例 | PisukeCode - Web開発まとめ.
CSS】波型やギザギザのセクションの区切りを作れるジェネレーター「CSS Section Separator Generator」|AnpanStyle.
CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでもスマホでも背景画像を全画面表示しよう! - ディレイマニア.
黄色の背景イラストヴィンテージの背景イラスト黄色のロールバックグラウンドバナー, 全画面ホームページ, ビンテージの背景, 黄色のロールバックグラウンド 背景画像素材無料ダウンロード - Pngtree.
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 | JAJAAAN.
HTMLで背景画像を全画面にしたり透過させる方法を事例と合わせて解説 | Designup.
ホームページ背景で使える商用OKのフリー素材サイトと背景画像の設定方法グーペノート.
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG.
HTMLの背景画像として写真1枚を全画面に表示する方法 [ホームページ作成] All About.
CSS】background-imageを使いこなす!背景画像の調整方法を解説 | ZeroPlus Media.
フェードイン・アウトさせて全画面で見せる | 動くWebデザインアイディア帳.
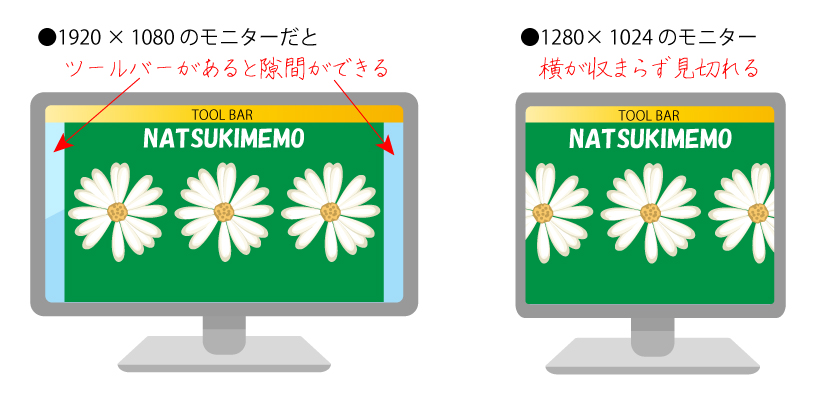
フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の比率(横型パソコンの場合) - NatsukiMemo なつ記メモ of WEBデザインTIPS.
CSS】画像やテキストを縦横中央に配置する方法4つ | WEBDESIGNDAY.
CSSで画面を縦に分割して全画面表示する | Travelogue.
HTMLとCSSで全画面に背景画像を表示させる方法 | Free Style.
CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック | コリス.
videoタグのつまずき2/全画面表示 /たてよこいっぱい | umlaut.club.
CSS 全画面に背景色(backgrond-color)を指定する | nansystem.
CSS 背景画像を画面いっぱい表示する – DeNnie.Lab.
背景画像をスライドショーやフェードで切り替える【jQuery.BgSwitcher】–[FIT BLOG-フィットブログ].
CSSとJavaScriptでWebページにローディングアニメーションを表示させる方法 | Webクリエイターボックス.
写真パートナー:
html css 背景画像 全画面







![HTMLの背景画像として写真1枚を全画面に表示する方法 [ホームページ作成] All About](https://salvalatierra.cl/img/735196.jpg)